※このページは最新ではありません。
最新のマニュアルはこちらをご確認ください。
⇒ 用語集
ZIPファイルの準備
Cubism Editorを使用してnizima投稿用のZIPファイルを出力します。
※Cubism 3.2.04 以上のバージョンのみ対応。
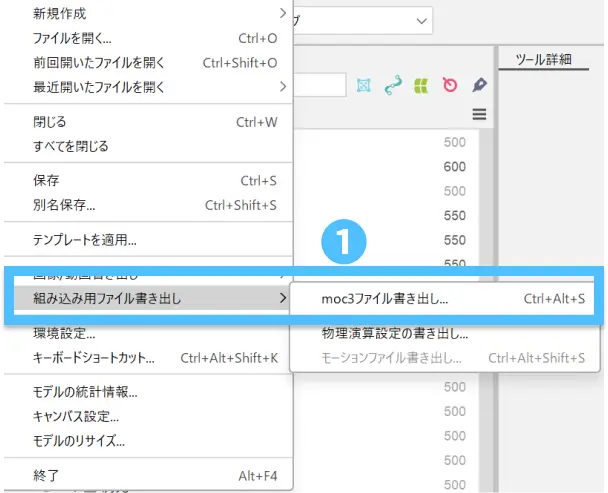
1. Cubism Editorでcmo3ファイルを開き、[ファイル]-[組込み用ファイル書き出し]-[moc3ファイル書き出し]を選択します。

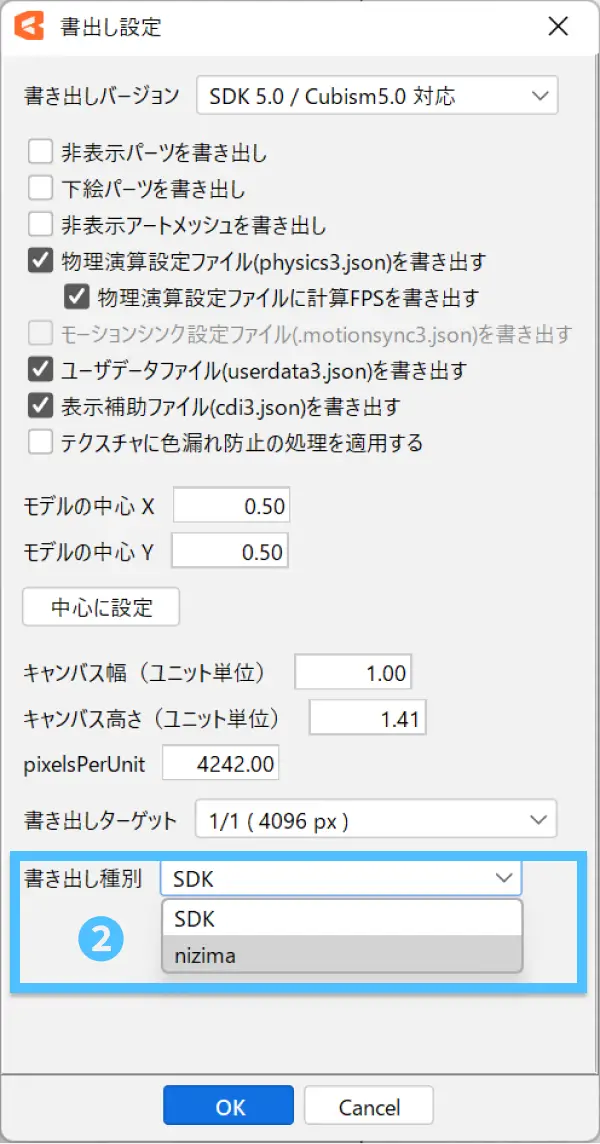
2. 書き出し設定画面で、書き出しに必要な設定を行い、書き出し種別のプルダウンで [nizima] を選択します。

書き出しについては、Cubisum Editor マニュアル の 書き出し-組み込み用データ をご確認ください。
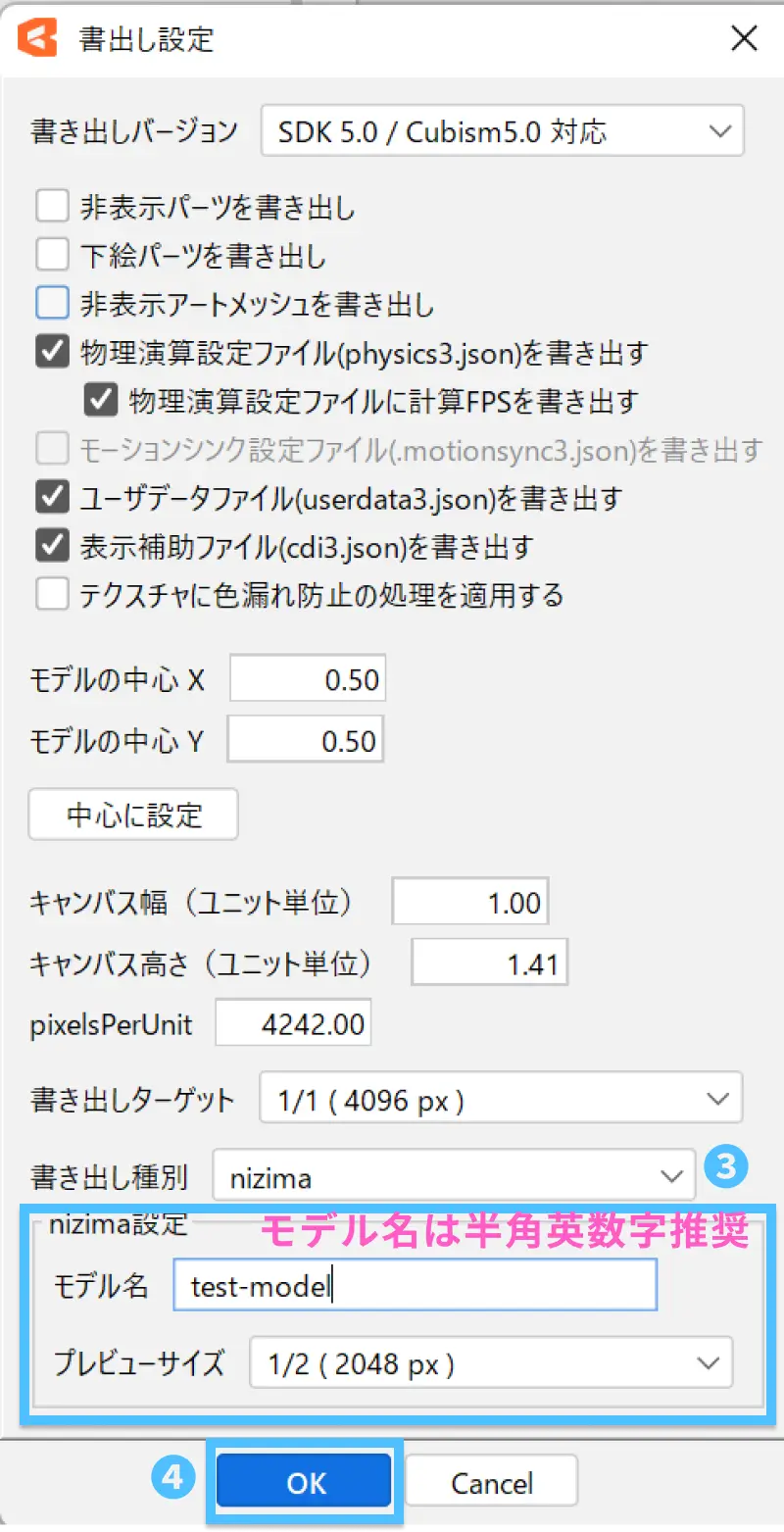
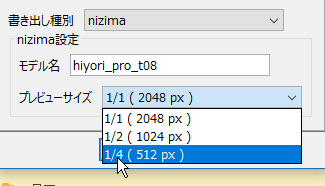
3. nizima用の書き出し設定が開きますので、モデル名とプレビューサイズを選択します。

4. [OK]ボタンをクリックします。
5. 選択したフォルダに[export.zip]、[original.zip]、[preview.zip]の3つのファイルが生成されます。

ファイルの種類
export.zip:編集不可能なLive2Dモデルファイル
original.zip:編集可能なLive2Dモデルファイル
preview.zip:作品詳細画面に表示されるプレビュー用ファイル
⇒作品の投稿方法
※ギャラリー投稿の際は「preview.zip」のみアップロード可能。書き出しデータ販売「export.zip」やオリジナルデータ販売「original.zip」時に、「preview.zip」を同時に投稿しておくことで、作品詳細にLive2Dモデルプレビューが表示されるようになります。
書き出し種別[nizima]で書き出すメリット

nizimaで書き出し設定でプレビューのみテクスチャサイズを変更します。
ここで、SDKで一つずつ書き出した場合とnizimaで書き出した場合を比較してみるとテクスチャのフォルダ名が異なります
| SDKで1つ1つ書き出した場合 | nizimaでまとめて書き出した場合 | |
|---|---|---|
| preview用 | <ファイル名>.512 | textures |
| export用 | <ファイル名>.2048 | textures |
| original用 | <ファイル名>.2048 | textures |
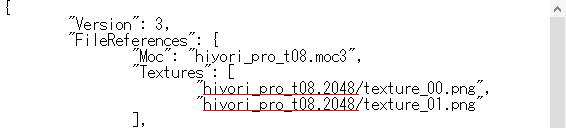
model3.jsonにはテクスチャまでのファイルパス(フォルダ名/ファイル名)が格納されています

テクスチャのフォルダ名が共通であれば、Viewerでモーションや表情を関連付けして保存したmodel3.jsonのパスがすべて同じになります
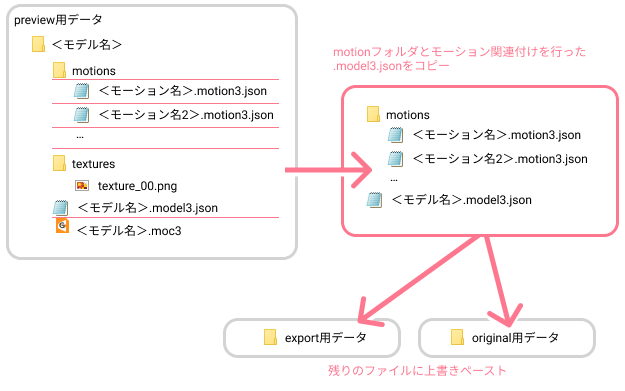
「モーションや表情」をオリジナル・書き出し・プレビューで全く同じものを利用するのであれば、preview.zipのmodel3.jsonをViewerでモーションや表情を関連付けして保存した後に、以下のように「モーションや表情」ファイルを同じファイル構成をにして、preview.zipのmodel3.jsonをexport.zip、original.zip内のmodel3.jsonに上書き保存することで簡単に設定が反映できます。

アップロード
作成したZIPファイルをnizimaにアップロードします。
1. nizima にアクセスし、サインインします。
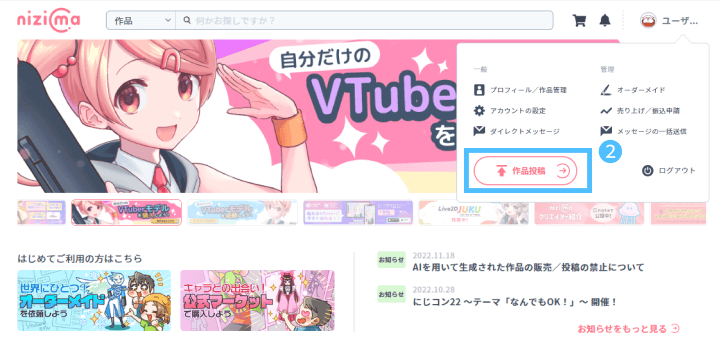
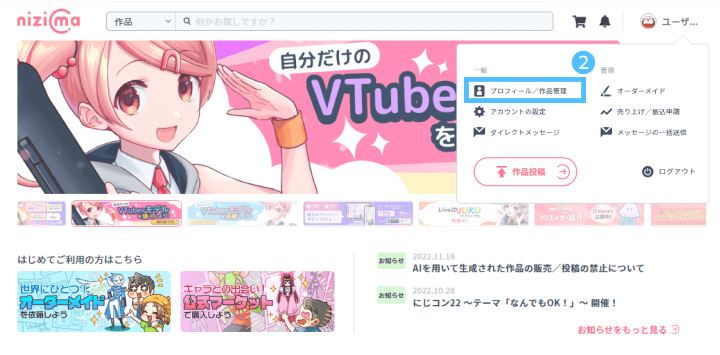
2. 右上のメニューから[作品投稿]をクリックします。

①作品基本情報
投稿ステップに沿って必要情報の記載・各種ファイルアップロード・設定を行います。
途中で中断したい場合は[下書き保存]ボタンから、現在の状態を保存することができます。
3. カテゴリ [Live2D作品]、投稿形態 [販売作品]を選択します。

4. タイトルなどの入力項目を入力しが終わったら[次へ]ボタンをクリックします。

タイトル
- 作品検索一覧で表示される部分になります。なるべく簡潔に、わかりやすいタイトルにしましょう。
- 文頭に【限定〇〇点】【汎用モデル】などと数量設定について記載すると注目度アップ!
- 対応ソフトやデータの種類(VTS、nizima LIVE 対応等)などを記載するのも◎!
ジャンル
- 作品のジャンルが選択できます。
- ジャンルは投稿後も編集する事で変更が可能です!
- 選択すると作品検索で該当ジャンルの対象として表示されるようになります。
トラッキングアプリ
- 「動作確認済み」を選択すると、トラッキングソフトの一覧が表示されます。
- 表示されたトラッキングソフトを選択すると、作品詳細欄に動作確認済みトラッキングアプリとして説明欄に表示されます。
- 一部のトラッキングアプリは選択すると自動的にタグが挿入されます。
動作確認済みトラッキングアプリの詳細説明
- 「動作確認済み」を選択した時にのみ表示される欄です。
- 動作確認環境や対応キーバインドの説明など、補足説明などの記載にご利用ください。
- なお、未入力の場合は表示されません。
- 表示箇所はトラッキングアプリで選択した内容の下に表示されます。詳細な表示イメージは下記を参照してください。

※動作確認済みトラッキングアプリに関する注意※
- 選択したトラッキングアプリが動作確認済みである事をnizimaが保証するわけではございません。予めご承知下さい。
詳細説明
- 同梱物の内容が分かるように、キャンバスサイズやファイル形式などの記載をしましょう。
- YouTubeのURLを記載すると埋め込み表示ができるので、作品紹介動画でさらにアピール!
- 作品の使用許諾範囲や著作権についてはできる限り詳細に記載しましょう。
ご購入時点での作品詳細文が正式な作品利用規約となるため、販売前に事前に決めておくことをおすすめします。
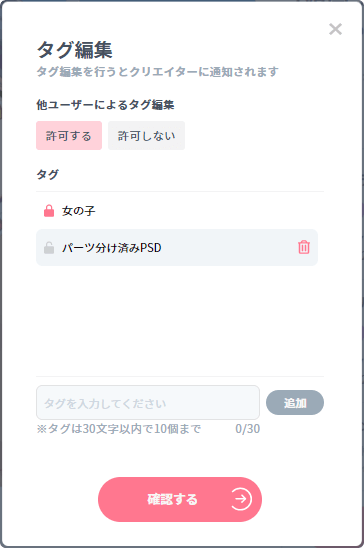
タグ
- タグは最低1つは指定してください。
- 文字数は30文字以内です。
- X(旧Twitter)共有ボタンから自動入力されるタグにもなります。
タグの付けすぎはX(旧Twitter)ポスト文字数オーバーになる可能性もありますので、関連度の高いタグを厳選して設定してください。 - おすすめタグを選択すると選択した該当タグがロックされた状態で設定されます。 nizima内で主に使用されているタグが選択肢に表示されているので、該当するタグがある場合は積極的に設定してみましょう!
- 鍵アイコンから一部のタグを編集不可にすることができます。すべてのタグを編集不可にする場合は、他ユーザーによるタグ編集から[許可しない]を選択してください。
- タグは投稿後の作品画面の[タグを編集]からでも編集ができます。

※nizimaLIVE対応ロゴについて
対象のタグを付けていると作品カードや作品詳細にnizima LIVEロゴ(下図)が表示されるようになります!
・対象タグ:#nizima LIVE
・本タグは投稿者本人以外は編集・追加する事は出来ません。

②プレビュー・追加情報
プレビュー画像・サムネイル・関連マップなどの設定を行います。

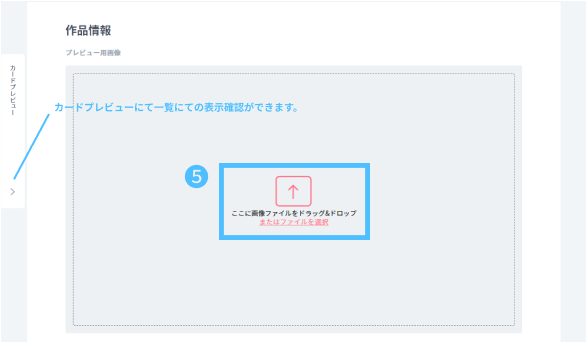
作品情報
5.Live2Dプレビュー画像とサムネイルを設定します。
サムネイル・プレビュー用のファイルをドラッグ&ドロップするか、プレビュー画像はファイルを選択を、サムネイルはサムネイルを追加するをクリックし、アップロードするファイルを選択します。
プレビュー用画像(必須)
プレビュー画像は作品詳細ページに表示される静止画です。複数枚設定することができます。

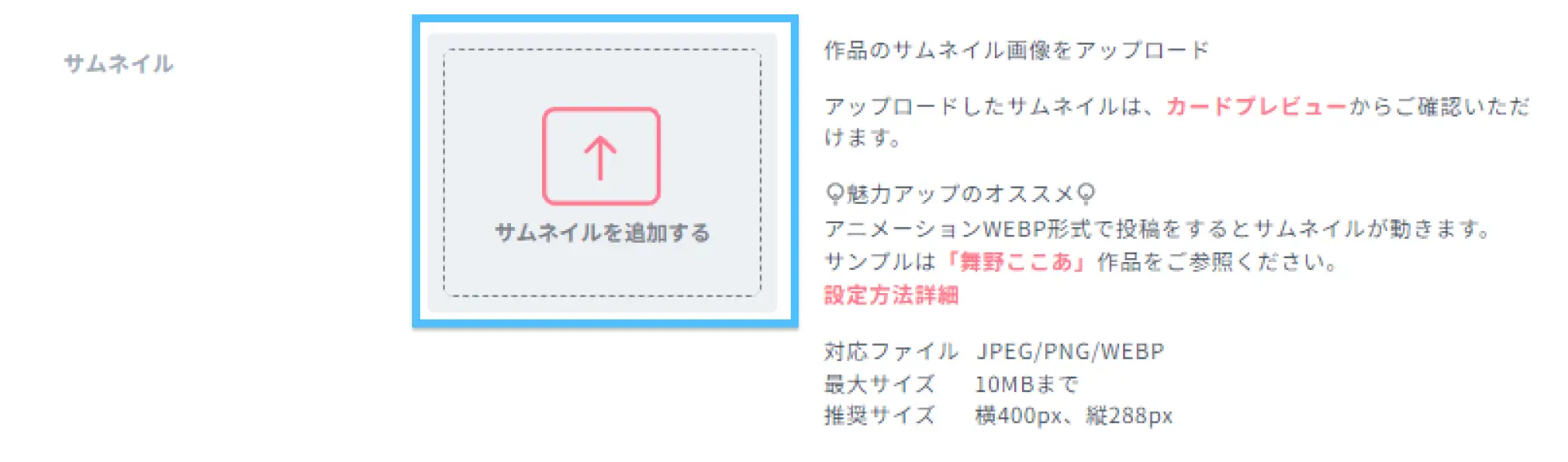
サムネイル(必須)
サムネイルは検索結果や作品一覧等に表示される画像となります。

詳細ページに表示されるプレビュー画像と同じでも構いませんが、一枚のサムネイル画像で作品の内容が分かるように概要を記載することをおすすめします!
例)画像内に「VTS、nizima LIVE 対応」を記載
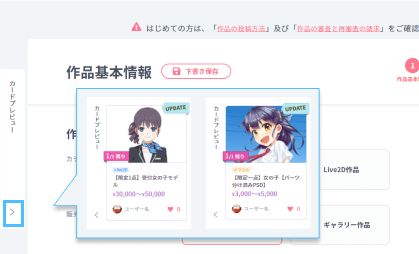
カードプレビューにて、実際に作品に並んだ状態を確認することができます。

■アニメーションWebP設定のおススメ
nizimaでは次世代画像形式であるアニメーションWebPに対応しています。
動くサムネイルを設定する事であなたの作品をより魅力的にアピールすることが可能です!

■設定サンプル
https://nizima.com/Profile/98826
■WebPアニメーションでのサムネイル設定方法について
作成したWebPアニメーションをサムネイルに設定するだけ!
■アップロード制限について
対応ファイル JPEG/PNG/WEBP
最大サイズ 10MBまで
推奨サイズ 横400px、縦288px
■アニメーションWebPの作成方法
オンライン動画エディター「nizima ACTION!!」で簡単に作ることができます。
★ nizima ACTION!!のオススメポイント ★
・nizimaアカウントがあれば誰でも利用可能
・「nizima動くサムネ用」のプリセットがあるので複雑な設定は不要
・nizima LIVEと連携してモデルの動きをレコーディングできる
・画面を彩る素材やエフェクトが豊富

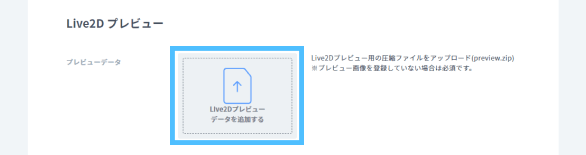
Live2Dプレビュー(任意)
Live2Dプレビュー用の圧縮ファイル(preview.zip)をアップロードします。
※プレビュー画像を登録していない場合は必須

アップロードされるとLive2Dプレビュー表示確認とパーツパレットの表示設定、フェイストラッキングの許諾設定が行えるようになります。
●パーツパレットの表示設定
・パーツパレットの表示/非表示を設定することができます。

●フェイストラッキングの許諾設定
・フェイストラッキングは、購入希望者がLive2Dプレビュー上で一定の時間、カメラと連動してお試しでモデルを動かすことができる機能です。
・フェイストラッキング体験によって、購入希望者に豊かなユーザー体験を与えることができるため設定することをおすすめします!

フェイストラッキング許諾の初期設定について
・販売作品:フェイストラッキングが許諾されています。
・ギャラリー作品:フェイストラッキングは許諾されていません。
また下記の区分の作品は、トラッキング許諾設定に関わらず、nizima Live2Dプレビュー機能におけるフェイストラッキング機能を利用できません。
・完売済みの限定作品
・販売準備中の作品
・イラスト作品
・Live2Dプレビューが登録されていないLive2D作品
※各種販売状況に応じた許諾設定は下記となります。
| 作品の販売状況 | 許諾設定の変更 | トラッキング可能/不可 |
|---|---|---|
| 審査前・審査中・リジェクト | 可能 | 不可 |
| 販売中・ギャラリー公開中 | ※作品情報を編集する事で変更可能 | 可能 |
| 販売準備中 | 可能 | 不可 |
| 売り切れ | 不可 | 不可 |
※本設定は作品編集画面からいつでも変更いただけます。
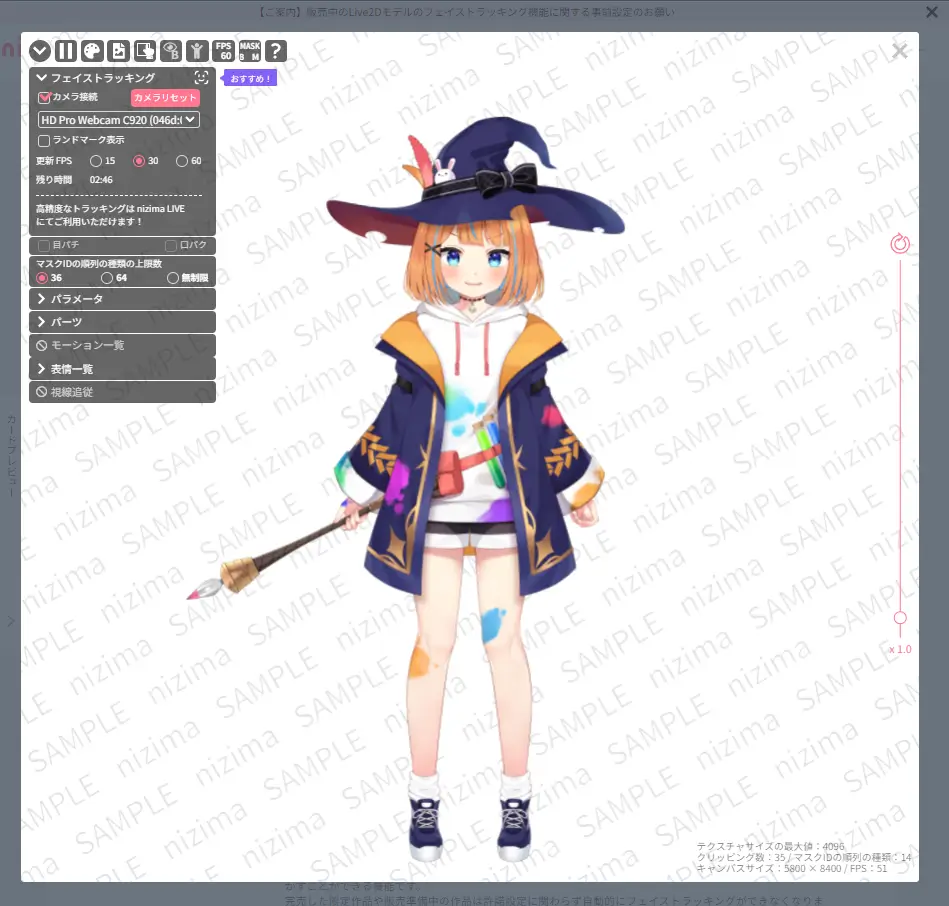
※機能の悪用を防ぐため、フェイストラッキング中はウォーターマークが表示されます。
※フェイストラッキングの連続使用可能時間は最大3分間です。
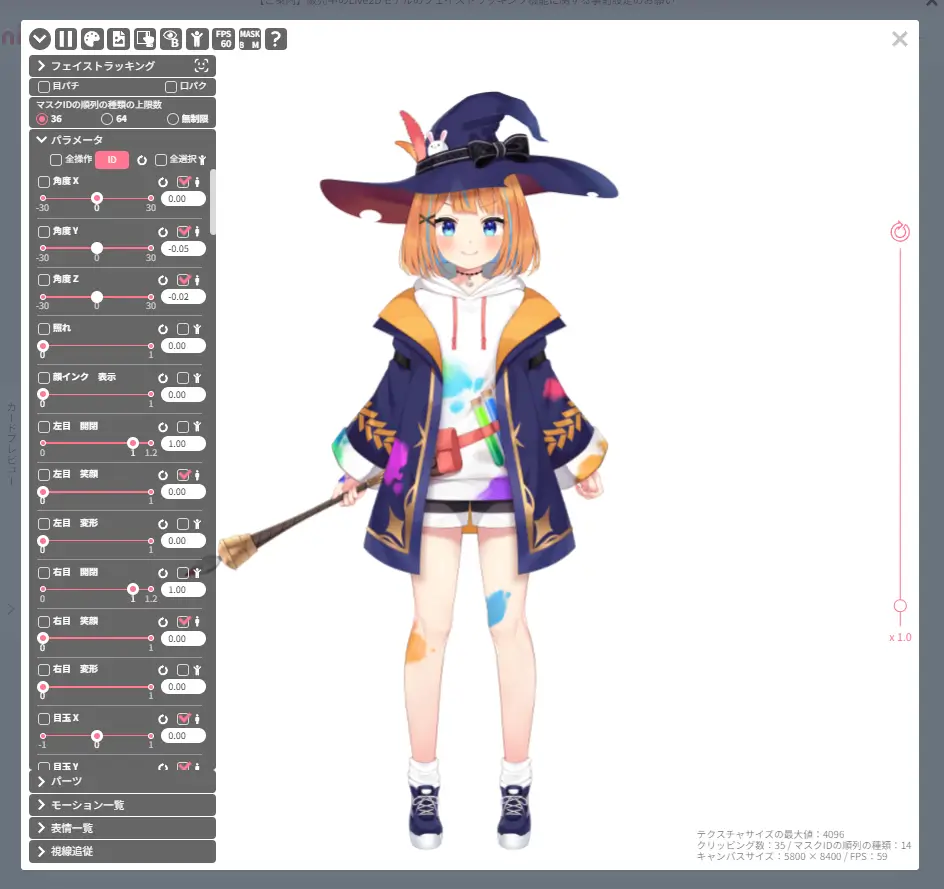
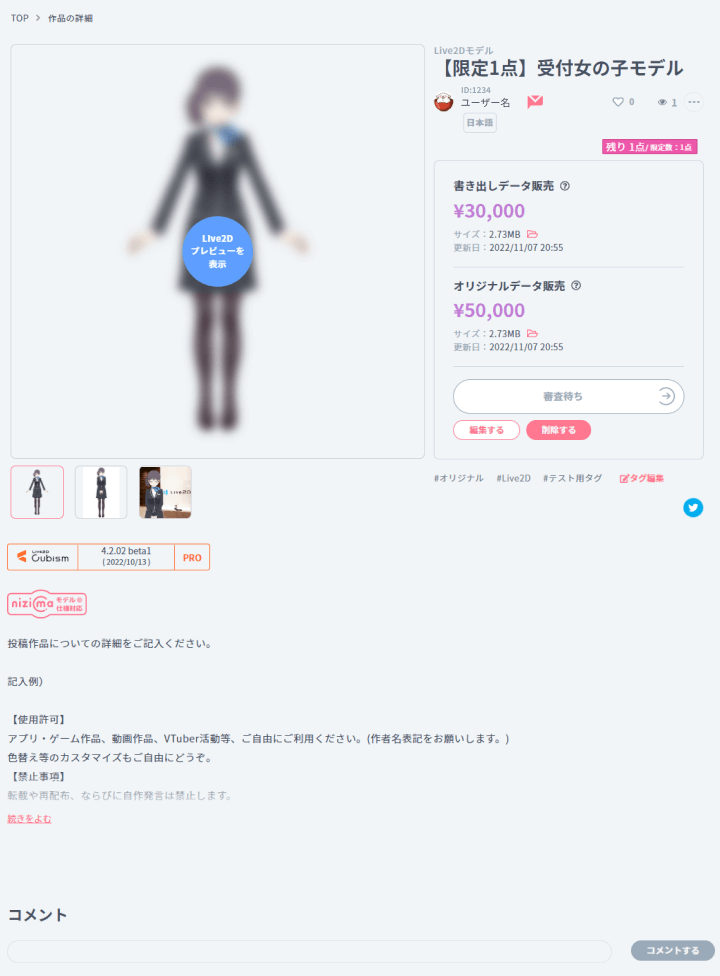
[Live2Dプレビューを表示] をクリックするとモーダルでLive2Dプレビュー画面が開きます。
※[パーツパレットを表示]を許諾することで、パーツパラメータが確認できるようになります。

※「フェイストラッキングの許諾設定」を許諾することで、プレビュー機能上でフェイストラッキングを確認することができます。

その他詳細なLive2Dプレビュー/フェイストラッキングの操作方法は下記をご確認ください。
⇒Live2Dプレビュー操作ガイド
nizimaでは実際にご購入前にモデルの稼働状況を確認できる事がメリットです。
完売後もポートフォリオとしてアピールできますので、ぜひ設定してみましょう!
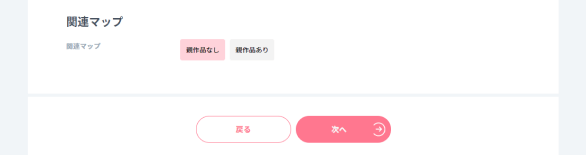
関連マップ(対象作品のみ)
nizimaでLive2Dモデルの元の立ち絵など購入しモデル制作した場合は設定をしてください。

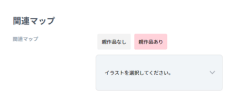
親作品ありの場合
「親作品あり」ボタン押下後にプルダウンにて選択してください。
※nizimaでのご購入作品が表示されます。
※イラスト製作者へロイヤリティを分配するために必要なため、必ず設定してください。
イラストも自作の方はこの設定は不要です。

設定が完了したら[次へ]をボタンをクリックします。
③販売情報
販売データのアップロード・金額設定・数量設定・その他各種設定を行います。
※仕様対応 / 動作確認・販売詳細 は、ギャラリー作品には設定できません。

6.販売データをアップロードします。
ここで選択できるファイルは以下の通りです。
- 書き出しデータ(export.zip)(※moc3ファイル必須)
- オリジナルデータ(original.zip)(※オリジナルデータには、cmo3ファイル、moc3ファイル両方を同梱してください)
※書き出しデータ/オリジナルデータはいずれか1つは必須です。
書き出しデータ/オリジナルデータの違いについては 用語集 をご確認ください。
クリエイターはご自身がnizimaで販売した作品(オーダーメイドの納品を含む)について販売ページ、オーダーメイドの詳細ページからダウンロードできるようになりました。
※作品のダウンロードにはログインが必須になります。
※オーダーメイドは最新アップロードファイルのみダウンロードが行えます。
※作品のステータスによってはダウンロードが行えない場合がございます。あらかじめご了承ください。
【ダウンロードが行えない作品】
・公開停止の作品
・作品情報が削除された作品
・投稿下書き状態の作品 など
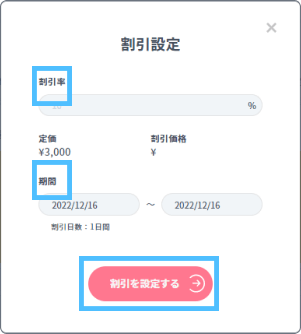
7.販売作品の価格設定を行います。
最低価格は300円からです。0円や300円以下には設定できません。

※歯車アイコンをクリックして、割引率、期間を設定してください。
設定後に[割引を設定する]で反映されます。

8.Cubism バージョン・Cubism ライセンスの設定を行います。
※オリジナルデータ販売時にのみ表示される入力必須の項目です。
- プルダウンから該当のバージョンを選択してください。
- Cubismライセンスについても該当のライセンスタイプを選択してください。
- 機能の違いについては機能比較をご参照ください。
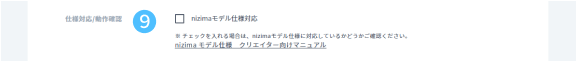
9.使用対応/動作確認の設定を行います。
nizimaモデル仕様対応の場合はチェックをいれてください。

10.数量限定の項目にて数量を設定を行います。
汎用モデルの販売は「無制限」を選択してください。

11.開催中の投稿イベントの設定を行います。
にじコンやその他キャンペーンの募集期間中の場合、チェックボックスが表示されます。
開催概要にて募集要項をなどをご確認のうえ、応募する際はチェックを入れてください。

12.すべての項目を記入し終わったら、ご確認事項を確認の上チェックボックスにチェックを入れ、[投稿する]ボタンをクリックします。

13.アップロードが完了すると、完了ダイアログが表示されます。

14. 作品詳細ページで投稿した内容に間違いがないかご確認ください。

この状態から審査が開始されます。
審査の結果は、おおよそ3営業日を目安に、メールにてお知らせいたします。
販売開始
審査が完了しましたら、自動的に販売開始となります。
お知らせメールが届きましたら 販売中(カートに入れられる状態)になっているか、ご確認をお願いします。
1. nizima にアクセスし、サインインします。
2. 右上のメニューから[プロフィール/作品管理]を選択します。

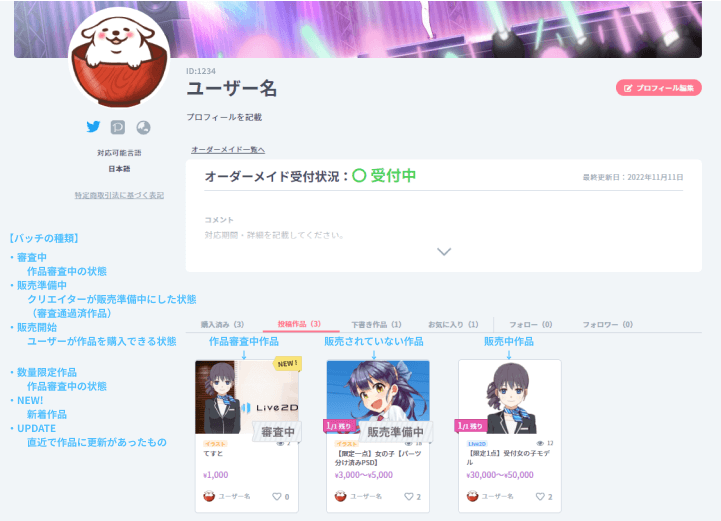
3. タブメニューから[投稿作品]をクリックすると、下部に自身が投稿した作品一覧が表示されます。

ユーザーページやTOPページなど作品一覧での表示時に、作品の状態や設定された内容によってバッチが自動的に付与されます。
購入者が作品購入を検討する際に、検索一覧から得られる情報となりますので、サムネイル、作品タイトル、作品の設定を工夫してみましょう!
バッチの種類
- 審査中:作品審査中の状態
- 販売準備中:クリエイターが販売準備中にした状態(審査通過済作品)
- 販売開始:ユーザーが作品を購入できる状態
- 数量限定作品:作品審査中の状態
- NEW!:新着作品
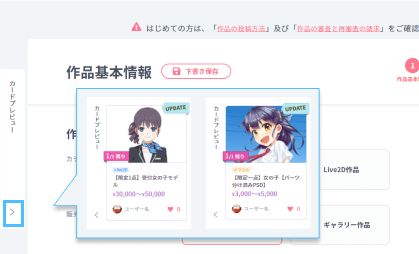
- UPDATE:直近で作品に更新があったもの
編集画面での確認方法
作品の編集画面にてもウィンドウ左側にある[カードプレビュー]から投稿前に事前確認することができます。

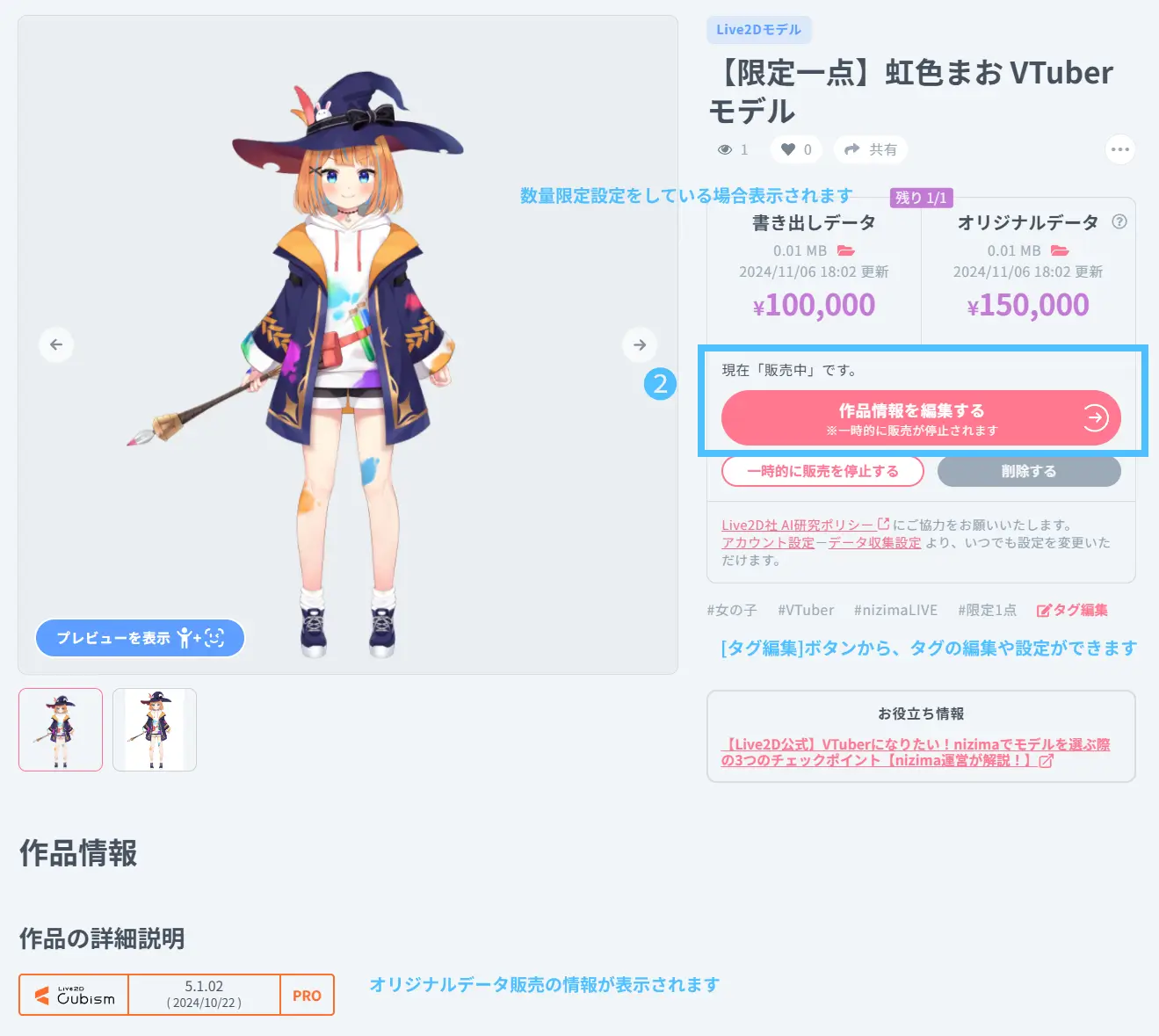
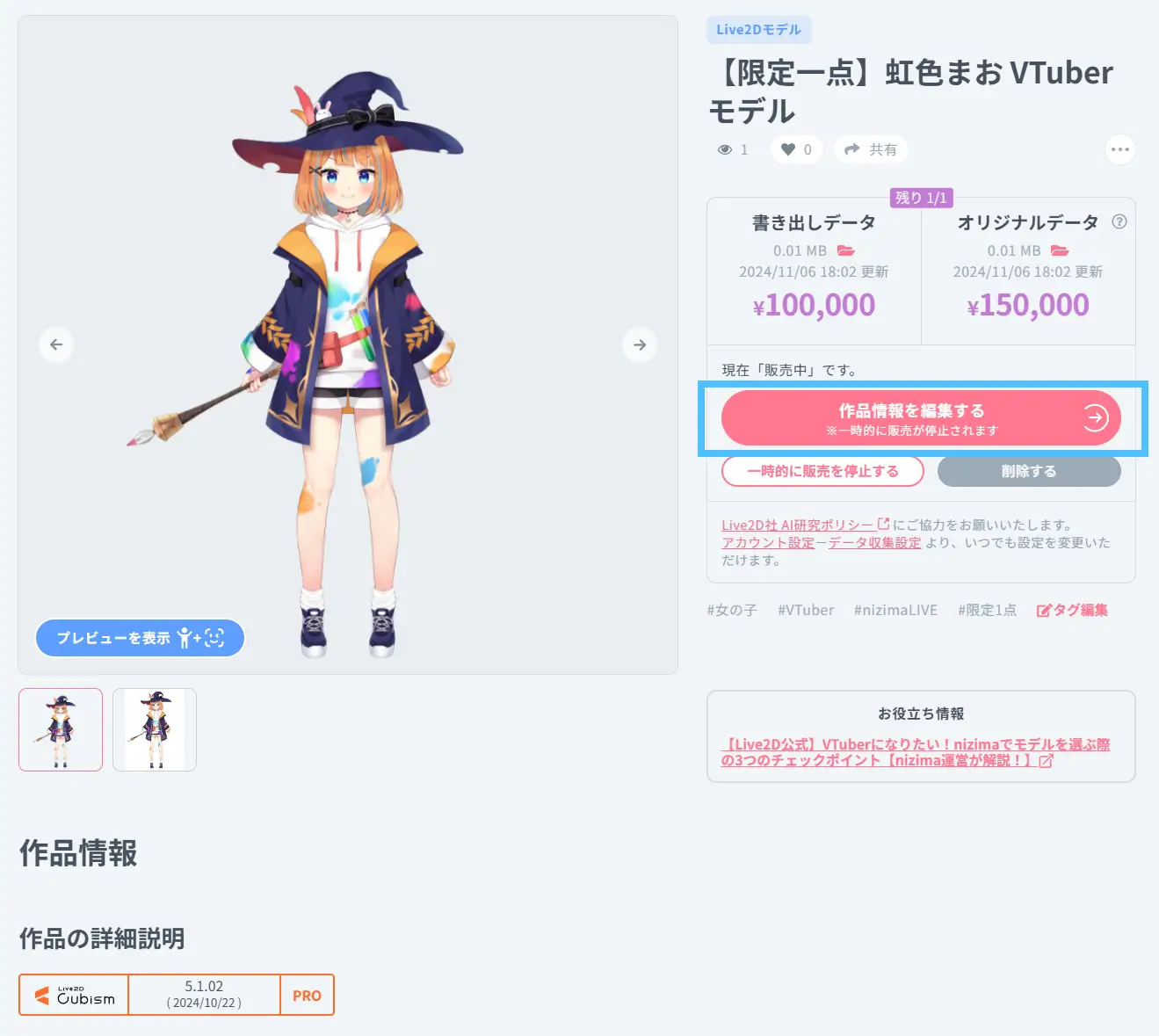
4. 投稿作品一覧から、該当の作品をクリックし 編集ボタンの上に『現在「販売中」です。』 が表示されていることをご確認ください。

作品情報を再度編集する場合
「作品情報を編集する」を選択する事で再編集が可能です。
※再編集画面に遷移すると作品の販売が一時停止された状態となります。
※更に詳細を知りたい場合は、作品の編集と削除方法をご確認ください。

作品を非表示にする場合
詳細は下記をご確認ください。
https://docs.nizima.com/guide/item-edit/#h2__name7
Live2D作品にモーションを含める
Live2Dモデルに特定のアニメーションさせるには、Cubism Editorで アニメーションを作成 し Cubism Viewer でモデルと関連付けを行う必要があります。
以下は、書き出した「preview.zip」に含まれているLive2Dモデルデータ「○○○.model3.json」にCubism Editorから出力したモーションファイル「○○○.motion3.json」を紐付けする場合を例として説明します。アニメーションの作成方法や書き出し方法は、Cubism Editorマニュアルサイト をご確認ください。
1. preview.zipファイルを解凍します。
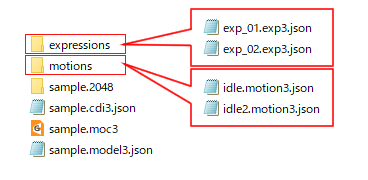
2. 解凍されたフォルダに[motions]フォルダを作成し、モーションファイルをコピーします。
ファイル名を確認の際は、拡張子を表示させてご確認ください。
拡張子の表示方法は、ご利用の環境に応じた手順をご確認ください。
3. moc3ファイルを「Live2D Cubism Viewer」で開きます。
Cubism Editorインストール時に拡張子 「moc3」 を規定のプログラムをCubism Viewerに関連付けされている場合はmoc3ファイルをダブルクリックすることでCubism Viewerが起動し編集できます。
4. 「Live2D Cubism Viewer」に[motions]フォルダをドラッグ&ドロップします。
【Startモーションとは?】
Startモーションとは、nizimaモデル仕様のイベントモーションの一つ(※)です。
設定するとnizimaのLive2Dプレビューを開いた際に指定したモーションを再生する事が出来ます。
(※)Live2Dプレビューが対応するnizimaモデル仕様のイベントモーション一覧はこちらを参照ください
⇒https://docs.nizima.com/guide/preview-guide/#h2__name6
Startモーションの設定を行う事で作品をより魅力的に魅せることができます!
作品の世界観や設定、可動域など、作品のアピールポイントを伝える手段としてご活用ください♪
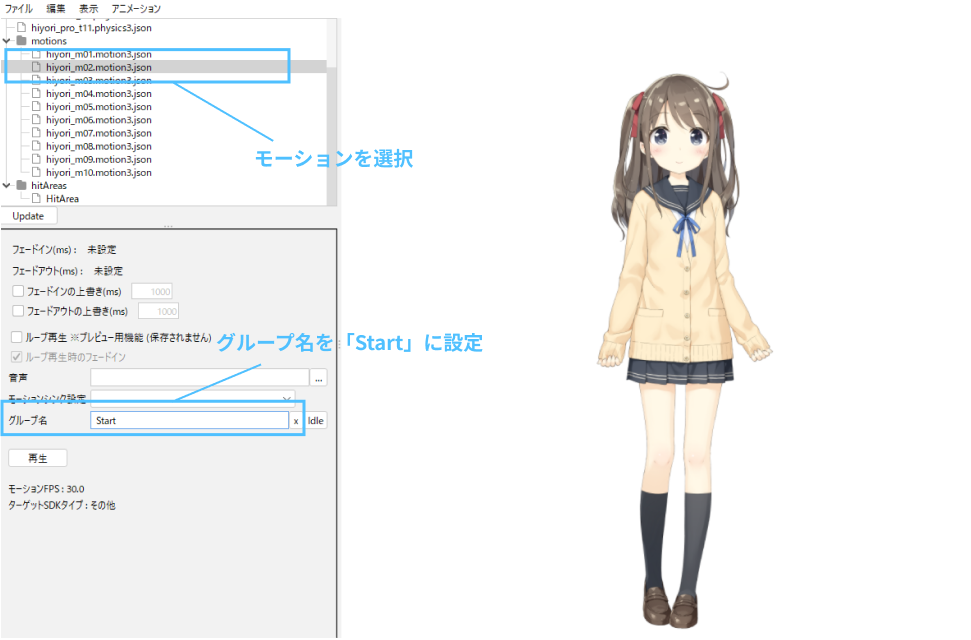
【Startモーションの設定方法】
読み込んだモーションを選択し、グループ名を「Start」に設定すれば完了です!

【設定確認方法】
nizimaにアップロード後、Live2Dプレビューに下記のように対象モーションにStartが設定されていれば成功です。

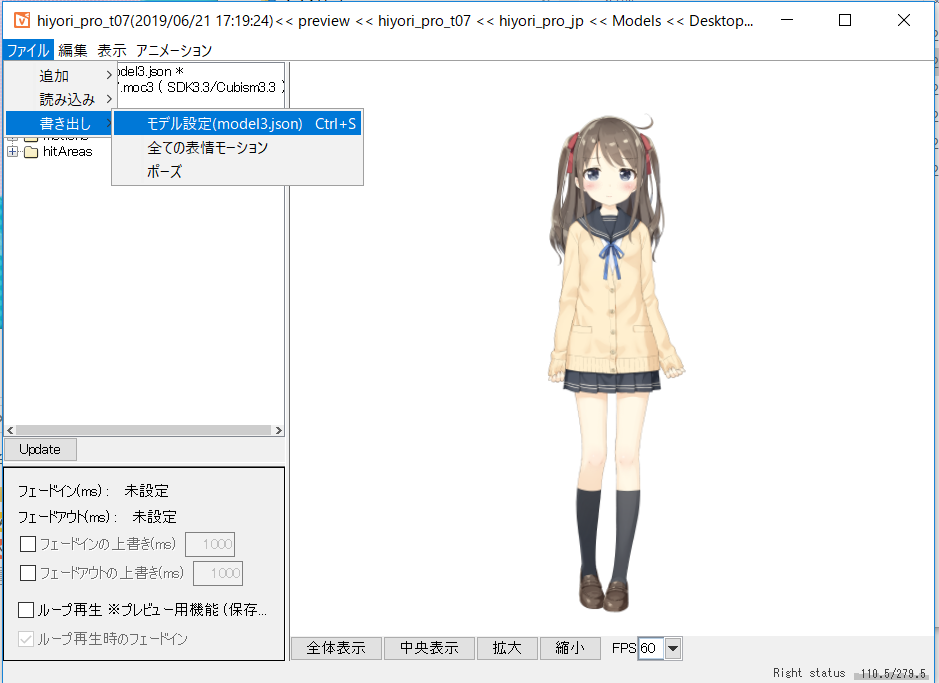
5. [ファイル]-[書き出し]-[モデル設定]より、モデル設定を上書き保存します。

6. previewフォルダを再度zipで圧縮します。
わからない用語は【 用語集 】をご確認ください。